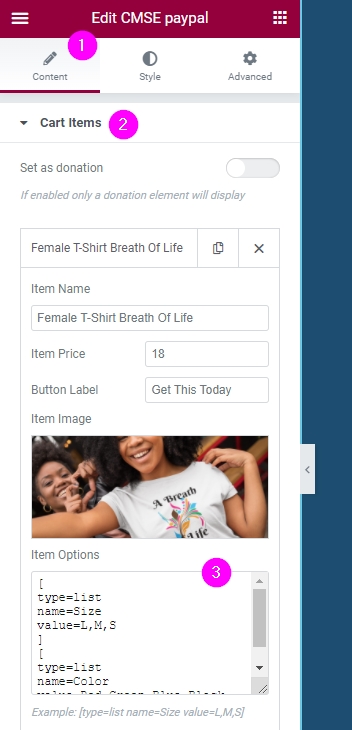
Add Item Variations
Create item variations with simple shortcodes inserted to the field labeled Item Options.  Attributes to use are type, name, value, required, attribs. The attribs is an advanced method used for inserting additional field attributes like class="", data="" etc. Just stay focused on the most common use. If required is used, the user must choose a value before submitting.
Attributes to use are type, name, value, required, attribs. The attribs is an advanced method used for inserting additional field attributes like class="", data="" etc. Just stay focused on the most common use. If required is used, the user must choose a value before submitting.
Type
The type is the input field type. The available type include: list, radio, check, text, textarea. The list type is most commonly used so it can be omitted and the default to a select field. Any other field MUST have the type set.
Value
This is the set of options available for selection. Separate each option with a comma.
Methods of use
Do NOT use any quotes
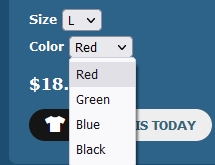
This will create a select drop list field
[ name=Size value=Large,Medium,Small ]
 To set a value as the default selected, add attribute default=valueName
To set a value as the default selected, add attribute default=valueName
[ type=radio name=Color value=Black,White default=White required ]
To set a price per option, use a vertical bar after the value name
[ type=check name=Print value=Color|10,Multi Color|30 ]
Using the attribs method. Added attributes are applied to the field. Separate the attribute name and value with a vertical bar. Separate each attribute with a comma. Note: rejected attributes are removed. including iframe, object, onclick, onchange, href
[ type=text name=Text To Print attribs=class|alert alert-info,readonly|readonly ]
